
“Hand-drawn” or sketched style graphics give the appearance of being drawn with a pencil or marker. A presentation in a hand-drawn style might be used in an informal setting; some believe that this style is generally more engaging than the usual “slicker” appearance. On the other hand, it may not be suitable for your pitch deck or a sales presentation.
NOTE: You can acquire hand-drawn graphics on the web or you can use other tools to create them, including a pencil, paper and a scanner. Using the PowerPoint techniques described here may be more convenient, consistent and you don’t have to be an artist.
Even if you don’t want a complete hand-drawn presentation, you might want to add a hand-drawn graphic to an otherwise formal presentation – like this:

Or you might want to highlight a detail with a hand-drawn mark:

This post will explore techniques for creating informal “sketched” graphics and presentations, including a recently introduced option that is apparently intended to aid in the creation of objects that appear to be hand-drawn.
First, some caveats:
- Even though we want an informal “look,” we don’t want a sloppy appearance – the usual guidelines about legibility, contrast and stylistic consistency apply.
- In the same vein, take your usual care with alignment, spacing and overall composition. Small inconsistencies in size and alignment are ok.
- Getting a simple appearance is not simple – these methods can take more effort than your usual process.
- The Sketched style implementation has some issues; this adds unnecessary difficulty to this project.
“Sketched Style”
My version of PowerPoint includes a Line Format option called Sketched style. When applied to a Shape with an outline, the effect modifies the outline as shown here; three options are provided:

Here are a few more examples:

- Using a relatively heavy outline may help the effect.
- These examples all use the Scribble option.
- Setting the Line Format/Join type to Bevel also helps (makes the corners less pointy).
- Yellow adjustment handles work properly (the second row shows adjusted versions).
- These are all unfilled objects; more about that later.
Oddly, Sketched style is not available for a number of Line types – specifically, those outlined in red below:

Annoyingly, the simple straight line (with or without arrows) is missing. You can overcome this by starting with the Freeform tool, clicking at the starting point, moving the cursor to the end point, and double clicking. Although the result looks like a Line, it ain’t; it’s a Freeform. You can apply the Sketched effect and even an arrow (the Open Arrow looks best):

Of course, Sketched does not apply to a Shape without an outline. However, you can set an outline color to match the fill to get the effect of a hand-drawn object without an outline.
If you apply the Line format/Sketched effect to a filled object, you can often get a result you may not like because the shape of the Fill does not match the Outline; here are examples (the line weight is lighter for clarity):

You can assure that the Fill shape matches the Sketch effect outline by adding the Fill after the Sketch effect:

Note that, if you Copy/Paste or Duplicate a Shape with a Sketched effect Outline, the exact Outline will be reproduced. This not desirable for the hand-drawn style since you want each object to be slightly different. The duplicated Outline will persist, even if you remove it and apply the style again (!). To create similar hand-drawn Shapes with different Outlines, you have to duplicate the original Shape and apply Sketched effects separately to each duplicate.
By the way, if you apply Sketched effect to a Group of similar objects (e.g., Rectangles), all the outlines will be the same. Again, this is usually not desirable.
Here are some examples of objects created in earlier posts with the Sketched effect added:

The shopping cart is made mostly from lines (Freeforms); the wheels (Ovals) have an outline that matches the Fill color.
WARNING: If you define the Default shape with Sketched effect outlines, it will no longer be possible to create Freeforms. This is a bug and no doubt will be fixed sometime in the next century. ![]()
Line effects like dashes can be applied to Sketched lines:

The Compound effect and some of the Dash options may not quite work as hand-drawn strokes.
Other Line options can be used to tune the hand-drawn style:

The Round Cap and Join options, as well as the Flat Cap and Bevel Join seem to work well with the Sketched style.
The Sketched effect cannot be applied directly to Smart Art or Charts but they can be converted to Shapes and Sketched applied to the results. Here are a couple of examples:

NOTE: To convert a Chart to Shapes, Copy the Chart and Paste Special as a EMF object. Then Ungroup the result to get individual Shapes. However, the results are sometimes not as useful as they might be.
Other “Hand-Drawing” Techniques
In addition to applying Sketched to standard shapes, there are ways to draw shapes and lines directly. This may be useful when you need a hand-drawn shape that’s not in the standard repertoire.
NOTE: My post on Shapes and More Shapes describes several methods for acquiring non-standard shapes, including merging existing shapes, acquiring online vector graphics and “vectorizing” images.
Three of the options in the Lines pane allow you to draw directly. Here’s my attempt to draw loops using these options:

The Curve is drawn by clicking at the starting point, moving the cursor and clicking at additional points, and double clicking the end point. The two Freeform shapes were drawn with a continuous motion – click, hold the button down and move the cursor along the desired path, double click at the end point.
If you want to match the Sketch style, irregular but smooth, the Curve option seems best. (Or, you may be able to produce smoother results than I can with the continuously drawn Freeform.)
You may find it difficult to get the result you want the first time with the Curve. Here are a couple of ways to “improve” a Curve:
- Draw the Curve continuously as above and point-edit the result. Here’s an example where the initial curve is adjusted using Edit Points:

NOTE: You can find tutorials on point-editing on the web; here’s a place to start.
- Draw a Freeform Shape point-by-point; this approach makes it easier to control the shape but it will produce straight lines and sharp corners. To fix this, point edit the results and change the segments from Straight to Curved:

Another way to hand-draw shapes is to use “Ink.” In the Draw ribbon, you will find drawing tool options (e.g., Pencil) and color and point size options. I drew these objects using the tools:

These are pretty rough, even for a hand-drawn look. I find it difficult to draw relatively smooth Ink strokes using a mouse – a touchscreen or drawing pad might work better.
This video post on “Inking in PowerPoint” suggests using a graphic object as a template for an Inked drawing – that is, “tracing” the template to make free-hand drawing easier. I also find that if I start with a large drawing and then reduce it, the flaws are less obvious. Here are couple of examples:

Here’s another example based on one of the PowerPoint Icons. I used the Eraser and several strokes to draw the “big” bird – the reduced version has a narrower stroke width – not too bad:

By the way, Ink strokes are not Shapes or Lines – they can’t be point-edited or Filled in the usual way and effects (e.g., Shadow) are not available. You can only change the stroke width and color (left click and select Edit Ink).
Fills
The Sketch effect, and the other methods I just described, only operate on Lines. The standard “solid” Fills don’t look bad in the examples but you may want to spend a little more effort to get a more hand-drawn look. Here are some possibilities, in order of complexity.
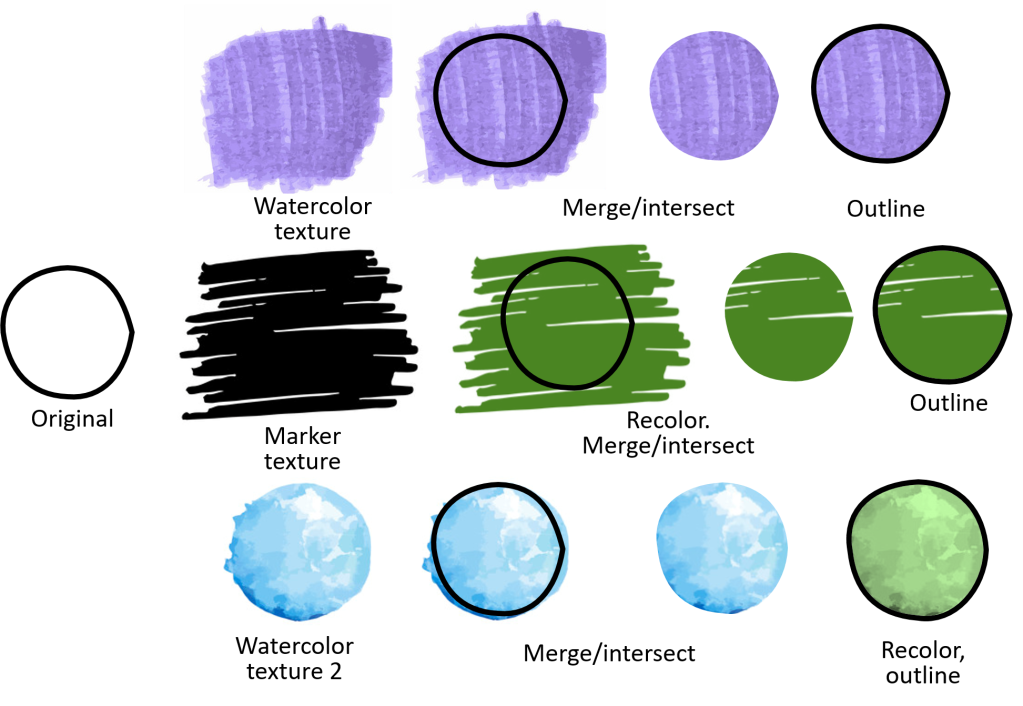
Among the other built-in Fill options, Pattern, Gradient and some of the Texture choices are too regular. Here are some of the more irregular Texture examples that can work (I have recolored these to fit my Color Scheme):

You can, of course, acquire textures on the web (use search terms like marker, pencil, brush, watercolor, etc., to get the sketched look). Here are some examples:

I used Merge/Intersect to “fill” the shape – I think this is easier than Fill/Picture. See this post for details.
Another possibility is to apply Artistic Effects to the fill. This requires that the object be converted to a Picture (Copy/Paste special/PNG) – however, this makes the result hard to edit. See my comprehensive post on Artistic Effects for details.
Here are some examples:

Since I did not want to include the Outline in the PNG where it would be effected by the Artistic effect, I made the outline and the fill the same color before converting. The Pencil grayscale effect is always gray and required recoloring. I overlayed the original outline on the PNG to complete the effect.
These techniques neatly fill the outline; if you want a more casual effect, you can hand-draw (!) the fill. Here are some examples:

The first example is created as a Curve using the click-by-click technique (there are actually two Curves). I “scribbled” these back and forth roughly within the outline and then increased the line width for a better fill.
The two Draw examples are drawn in a circular fashion to match the outline; the Pencil version may be the most effective. By the way, this would be easier if the Draw tools allowed a wider tip.
Please don’t mix these methods in your presentation – use a consistent fill type and outline weight. Using the same outline color throughout is preferable but there may be exceptions. Of course, colors will be selected from your Color scheme, won’t they?
Text
There are “hand-printed” fonts available that are consistent with the “hand-drawn” style. Here are a few examples of fonts that are likely to be installed in your Windows environment:

NOTE: When a PowerPoint file contains fonts that are not in its current environment (e.g., when the file is shared or loaded onto a “strange” computer), PowerPoint will silently substitute a similar font. This can cause layout issues. Since the fonts above are likely to be installed in any Windows environment, they are “safe.” See this post and the referenced posts for more details.
Hand-drawn fonts are also available on-line. Here are a couple of (free) examples from fontsquirrel.com:

Here are some notes on selecting fonts:
- Fonts that mimic script or cursive writing are usually too regular for this application.
- Avoid specialty fonts; even Comic Sans may have unwanted associations.
- The “stroke weight” should be consistent with line weights; Bradley Hand may be too light, for example, although Bold helps.
- Make sure that your font is easily read – for example, Daniel might be a little difficult.
For what it’s worth, you can effectively apply the Sketched effect to a font by first converting the text to a Shape (Freeform) using Intersect. Of course, the result is a Shape and can’t be edited as text. Here are a couple of examples:

After converting the text to a Shape, the Fill is removed and an Outline is added. Then, the Sketched style is applied. However, if the Outline is removed and Fill added at this point, the Sketched effect seems to disappear. So, the Line is retained at 0 pt width.
Enlarging these results reveals some mismatches between Fill and Outline – this may bother you:

I you are using hand-drawn text sparingly, you may want to draw text using Ink. Using real Text as a template and making the initial drawing at a large size may help, as for drawing shapes. Here are a couple of examples:

The Ink Ruler was used to align the bottom of the characters in the first example.
Photos
Don’t be tempted to use Artistic Effects to make photos in your hand-drawn presentation look like pencil sketches or other art media – this will result in images that are far too artistic for this style.
Arranging Pictures informally and making them look like individual photos seems to work with the informal style:

Here the Pictures are at slight angles and overlap. The preset Picture Style Simple frame – White has been applied to the Pictures.
WARNING: Setting a Picture border to Sketched effect makes the picture disappear. Another bug ![]() .
.
Backgrounds
You can find various lined or graph paper textures or backgrounds on the web (for this application, a vector graphic may not be necessary). You can use them as part of a single graphic (like the Acme slide above) or as the Background in your Theme for a hand-drawn presentation. Here’s an example:

Some of the available lined paper textures feature wrinkles and aging – these are probably not appropriate.
Animation and Transitions
Readers of this blog will know that I am an advocate of animation in presentations as a way to provide information in easily digested chunks and to keep the audience’s attention in a world of motion. I would obviously like to apply these techniques in hand-drawn style.
The “natural” way to animate hand-drawn style is to actually mimic the drawing operations – stroke by stroke, following the lines of the drawing. PowerPoint has not provided this kind of animation until recently; however, it is available only for Ink objects – see Replay and Rewind on the Animation Ribbon.
If you can manage to produce acceptable Ink drawings, this is the most “natural” way to animate hand-drawn objects and text.
Here are some examples of animated Ink:
The first two examples each consist of a single stroke. The text examples and the bird consist of several strokes, Grouped together before applying the animation. Each group animation shows up as a single item in the Animation Pane. The order of animation seems to reflect the original drawing order – my last minute “correction” to the bird’s beak is clearly shown.
But, as you can see, there is an error in the order of animation in the first text example. I’m not sure how this happened but I think I made an error in Grouping the strokes. The only way I could correct this was to ungroup the strokes, select them and apply Replay. Each stroke animation now shows up as a separate item on the Animation Pane and the order and timing can be adjusted. Here’s the original and corrected text animation:
If you haven’t the time or skill to use Ink, here are some animations of ordinary text and Sketched shapes that “almost” work:
Here’s the annotated Animation Pane and some notes for this example:

- The rectangles actually consist of a separate outline and filled rectangle. I used an outline that is heavy enough to hide the inconsistencies between the Sketched effect outline and the “unsketched” fill object (recolored Cork texture):

- The outline animations are Wheel/1 spoke. This provides a pretty convincing “drawing” effect for most simple Shapes.
- The fill animations are Strips/Right down. This doesn’t mimic the way the fill might be drawn but it, at least, suggests a drawing motion.
- Accurately animating the printing of the text stroke by stroke is not practical. I used the Wheel/1 spoke/By letter (with 100% delay) animation to suggest the motion; although this is not an accurate recreation of drawing, you might find it acceptable, especially when it is quick (0.2 sec per character).
- If you don’t like the Wheel animation for text, use Appear or Fade with the By letter option.
- The arrow is in two parts; each is animated with Wipe separately (Wipe/From top for the arrow head).
- Each animation is done quickly both to avoid delay and to mask imperfections.
One way to introduce photos is “toss” them into view; here’s an example using the Wheel text technique and Fly in animations for the photos.
Adding a Spin of 90 degrees or less to the Fly in motion will add to the “toss” effect.
You may think this is too distracting – use simple Fades or Wipes instead.
The slide Transitions that give the effect of moving from one sheet of paper to the next may be appropriate for the hand-drawn style. Here’s an example using the Cover/From Right Transition:
Here’s a version using a more elaborate transition (Peel Off):
Recommendations
- Don’t sacrifice clarity and consistency for the hand-drawn look.
- Don’t pick fonts and other effects that may be difficult to read or are distracting.
- If you’re in a hurry, use ordinary fills or the built-in textures for fill. Using acquired textures is a little more time-consuming. The other methods I’ve demonstrated may take too long.
- Use a single font, Line and Fill style. That is, use a consistent Sketched effect, line weight and color and a consistent fill technique.
- Pay attention to layout and alignment and avoid overcrowding.
- Use a Color Scheme and stick to it.
- Some of the animations and transitions I’ve shown you may be too elaborate; use fades, wipes, etc., if you want a simpler look.
- Using Sketched effect may be more complicated than you think because of bugs and poor implementation choices.
- You can use Ink to create hand-drawn shapes and text and animate them stroke by stroke. However, this is more difficult than using Sketch effect and special fonts unless you are only using limited hand-drawn effects.
If you want to see more details, use the link below to download a free “source” PowerPoint file containing these projects:
See this page for more on downloading files.
If you have questions, praise or complaints, please add a comment below. If you appreciate my efforts, liking or following this blog might be a good idea.
If there are other topics you would like to see in this blog, please leave a comment or click on “Contact the author” in the banner above to email me.
0 Responses to “Hand-Drawn Style in PowerPoint”